Assignment 3
Goals
Use different visualization tools, including Tableau, Vega-Lite, and Data-Driven Documents (D3), to create a stacked bar chart.
Instructions
You will need to complete this assignment in multiple parts. The result from the first part should be submitted as a Tableau file while the second and third parts should be submitted as either a single HTML file or in multiple files (e.g. one for CSS, one for HTML, and one for JavaScript). You must use Tableau, Vega-Lite, and D3 for this assignment. Vega-Lite should use v3 or above. All D3 visualization should be done using D3 v5 calls. You may use other libraries (e.g. lodash) as long as they are not used to construct or modify SVGs, but you must credit them in the HTML file you turn in. Tableau offers video tutorials, and Vega-Lite has good documentation plus a number of examples For D3, there is extensive documentation available as well as examples, and Vadim Ogievetsky’s example-based introduction that we went through in class is also a useful reference. In addition, Scott Murray’s Interactive Data Visualization for the Web is a good way to learn D3.
Due Date
The assignment is due at 11:59pm on Tuesday, October 1.
Submission
eYou should submit any files required for this assignment on Blackboard. You need to submit at least three files (a3.twb, a3-vega-lite.json, and a3.html), and you may choose to also submit separate CSS and JavaScript files. Note that those files should be linked to the main HTML document accordingly. The filename of the main HTML document should be a3.html. Blackboard may complain about the files; if so, please zip the files and submit the zip file instead.
Details
For this assignment, we will again use the Chicago Food Inspection Data. The data has been preprocessed and organized into a JSON file where each record has an Inspection Date property storing the month and four other properties that count the number of attempted inspections according to their result. The data is available here:
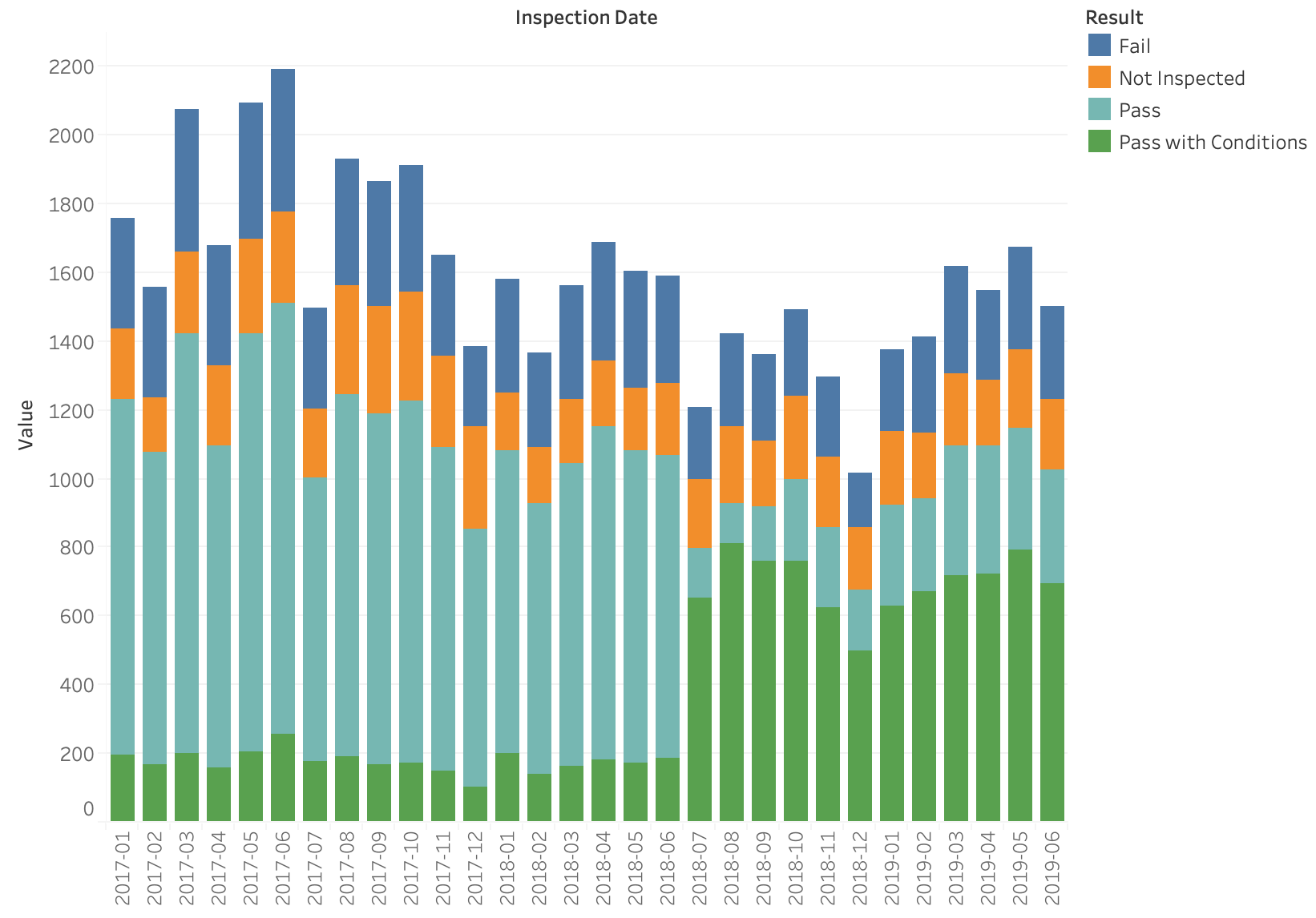
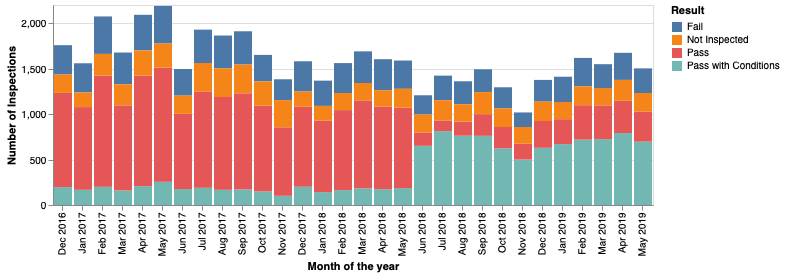
We will be using Tableau, Vega-Lite, and D3 to create a vertically stacked bar chart. The visualizations should show each month along the x-axis and a bar showing the total number of attempted inspections each day. That bar should be split into subunits for each inspection result, where each range receives its own color. Provide a legend describing which colors map to which result.
1. Tableau (25 points)
Download Tableau Desktop and register here to receive a free academic license. You may work before your license arrives using a 14-day trial. Load the JSON file and create a stacked bar chart.

Hints
- There is documentation on creating a stacked bar chart available.
- Think about which colors to use. We will discuss this design choice more later in the course.
2. Vega-Lite (30 points)
Use the online editor to build a JSON representation that describes the stacked bar chart. It may useful to look at the tutorial and examples. Turn in the full JSON specification you create. Consider translating the result types into key-value pairs via the fold transform. Turn in the JSON specification (you can export it from the online editor as JSON).

Hints
- You can load the data directly into the Vega-Lite editor using the url specified above
- Use the fold transform to translate key-value pairs into separate entries
- It may be useful to tag the inspection date with a
timeUnit.
3. D3 (30/45 points)
In this part of the assignment, use D3 to create the same (stacked) bar chart. CS 490 students need only create a bar chart with appropriate axes and labels, but CS 680 students should create the stacked version with a legend. You may start from the provided template in a3.html and a3.js; it also contains code to load the json file and compute the totals. If you use the provided template, make sure that your code is within the defined functions (or called from them). Note that the data is stored as an array of associative arrays as in Assignment 2.
For CS 680 students, it may be easier to first create a non-stacked bar chart (use the provided getTotals method in a3.js), and then try the stacked version. The axes and labels should be identical to Part 2. The stacked version should have a legend that indicates the relationship between the bar components and the colors.
As with Assignment 1, start by creating an HTML web page with the title “Assignment 3”. It should contain the following text:
- Your name
- Your student id
- The course title (“Data Visualization (CS 490/680)”), and
- The assignment title (“Assignment 3”)
If you used any additional JavaScript libraries, please append a note indicating their usage to the text above (e.g. “I used the jQuery library to write callback functions.”) Include links to the libraries used. You do not need to adhere to any particular style for this text, but I would suggest using headings to separate the sections of the assignment.

Hints
d3.scaleBandis useful for bar charts- D3 has routines (e.g.
d3.axisLeft) to build an axis given a scale - A group element with a transform can help shift the entire visualization so that labels or axes have space
- To obtain the maximum monthly total, you can use
d3.maxwith a proper accessor d3.stackmay be useful here. Check how thekeysfunction works with the stack.- If you use
d3.stack, you will need nested selections (note that these groups may be different than you expect)
Extra Credit
- CS 490 students may complete the stacked version in D3 for extra credit