Assignment 2
Goals
Get started (or continue) with dynamic web content creation. This assignment will introduce (or reintroduce) you to JavaScript and how it can be used to manipulate HTML and SVG content.
Instructions
There are three parts for this assignment. You may complete the assignment in a single HTML file or use multiple files (e.g. one for CSS, one for HTML, and one for JavaScript). You may not use D3 or any other external libraries for any of this assignment. The Mozilla Developer Network documentation serves as a great reference for the technologies involved in this assignment. In addition, Scott Murray’s Interactive Data Visualization for the Web is a useful reference (see Chapter 3).
Due Date
The assignment is due at 11:59pm on Tuesday, September 17.
Submission
You should submit any files required for this assignment on Blackboard. You may complete the assignment in a single HTML file or use multiple files (e.g. one for HTML and one for CSS). Note that the files should be linked to the main HTML document accordingly in a relative manner. If you submit multiple files, you may need to zip them in order for Blackboard to accept the submission. The filename of the main HTML document should be a2.html.
Details
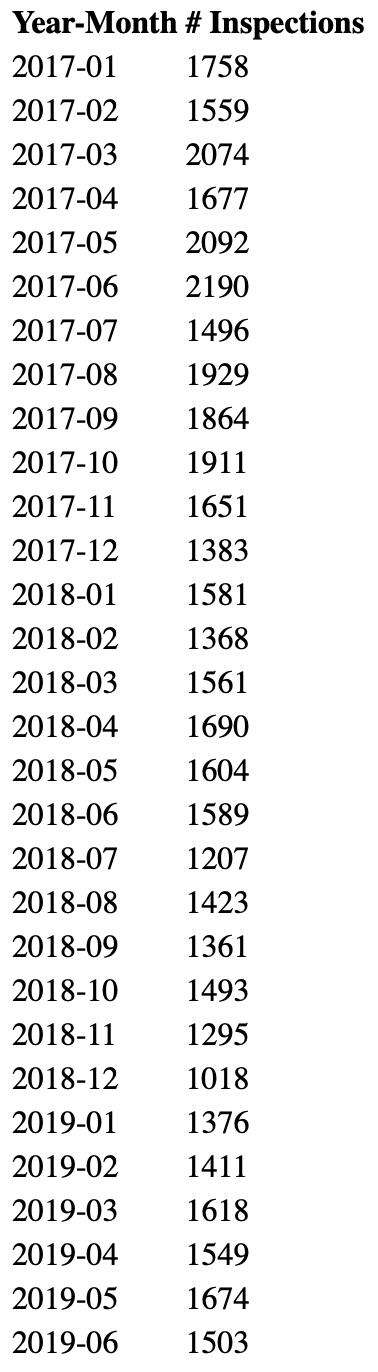
This assignment deals with data about the Chicago Department of Public Health’s food inspections. The city makes this data publicly available on its data portal. We wish to examine the number of inspections by month over the past couple of years. I have processed the raw data and grouped it by month in JavaScript file that is available online. You will create three visualizations from this data: a table, a horizontal bar chart, and a vertical bar chart.
0. Info
Like Assignment 1, start by creating an HTML web page with the title “Assignment 2”. It should contain the following text:
- Your name
- Your student id
- The course title (“Data Visualization (CIS 490/680)”), and
- The assignment title (“Assignment 2”)
1. Table (25 pts)
As noted earlier, I have pre-processed the data. By adding the following line to your web page, you will have a variable inspectionData that contains an array of objects:
You should add this line before any other JavaScript code. There is an entry for each month from January 2017 (2017-01) through June 2019 (2019-06). The entry for January 2017 looks like:
where “Fail” counts the number of failed inspections, “Pass” counts the number of passed inspections, “Pass with Conditions” counts the number of conditionally passed inspections, and “Not Inspected” counts those scheduled inspections that did not take place. You will notice that the entries are missing a Total for all inspections conducted in the month.
a. Data Processing (JavaScript) (10 pts)
The first task is to create a new array that counts the total number of inspections (including “Not Inspected” counts) for each month. Write a JavaScript function getTotals (without loops) that takes the array of inspection data as described above and returns a new array that contains an object for each month with the inspection date and the total number of inspections. You may not use loops, but should instead use Array’s map,filter,reduce, and/or forEach methods.
The results for getTotals(inspectionData) should match the following:
You can use the console.log function to print the output of getTotals to the Console (a tab in Developer Tools panel of your browser).
Hints:
- Make sure your JavaScript occurs after the HTML elements are defined. HTML is processed sequentially. You may also use an onload function.
- To access a property whose name has spaces, dot notation will not work. Use square brackets instead (e.g.
var["Name with Spaces"]) - When creating a new object, remember that you can put variables inside of curly braces (e.g.
{"key1": var1, "key2": var2})
b. Table (JavaScript + HTML) (15 pts)
Once you have verified that your function works correctly, display the results in text on your web page. If you were not able to get part a to work correctly, you may store the output above in a JavaScript variable. To create the table, you will need to dynamically create HTML elements in your web page. Create a <div> element for the table, and add the necessary elements to it using JavaScript. To begin, add the following HTML:
Your table should have two columns: one for the month, and one for the number of inspections. Add headers to the top of the table to indicate what is shown in each column. The following helper functions may be useful (you may copy them directly to your solution and/or modify them):
function makeElt(name, attrs, appendTo)
{
var element = document.createElement(name);
if (attrs === undefined) attrs = {};
for (var key in attrs) {
element.setAttribute(key, attrs[key]);
}
if (appendTo) {
appendTo.appendChild(element);
}
return element;
}
function makeTextNode(text, appendTo)
{
var node = document.createTextNode(text);
if (appendTo) {
appendTo.appendChild(node);
}
return node;
}Hints:
- Use JavaScript’s
document.getElementByIdordocument.querySelectorfunction to get a reference to thedivelement. - You will probably want to create two elements for each month, one for the month and one for the total number of inspections.

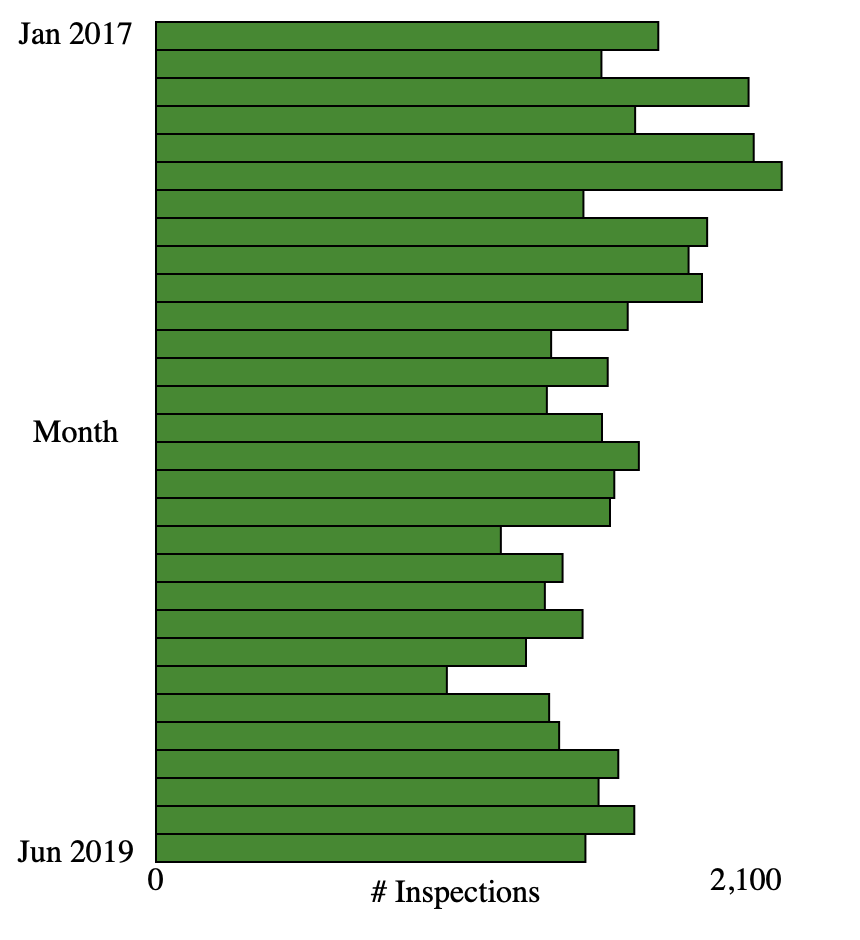
2. Horizontal Bar Chart (25 pts)
Now, let’s create a more visual representation of this data using a bar chart that shows the totals by month using the same data as in Part 1a. The bar chart should be horizontal, meaning that bars grow from the left to the right side of the canvas. Add axes labels to indicate the starting and ending months as well as range of values.
Start with an empty div element and programmatically create an svg element with width 400px and height 600px. That empty div element should look similar to that used in Part 1b:
Then, add svg elements using JavaScript to create the bars and labels. The visualization must accurately represent the data, but you should experiment with the design of the chart (thickness of lines, number of labels, spacing, axes scales, colors) to find a visualization that communicates the data well. If the helper function from Part 1 does not work with the SVG, consider using one that specifies the SVG namespace:
function makeSVGElt(name, attrs, appendTo)
{
var element = document.createElementNS("http://www.w3.org/2000/svg", name);
if (attrs === undefined) attrs = {};
for (var key in attrs) {
element.setAttributeNS(null, key, attrs[key]);
}
if (appendTo) {
appendTo.appendChild(element);
}
return element;
}Hints:
- In SVG, (0,0) is at the upper-left of the figure.
- Leave some space for labels!
- It will be easiest to use SVG text elements to add labels. Text elements require a child text node with the text to be displayed.
- For a challenge, try to use a functional method instead of loops here.

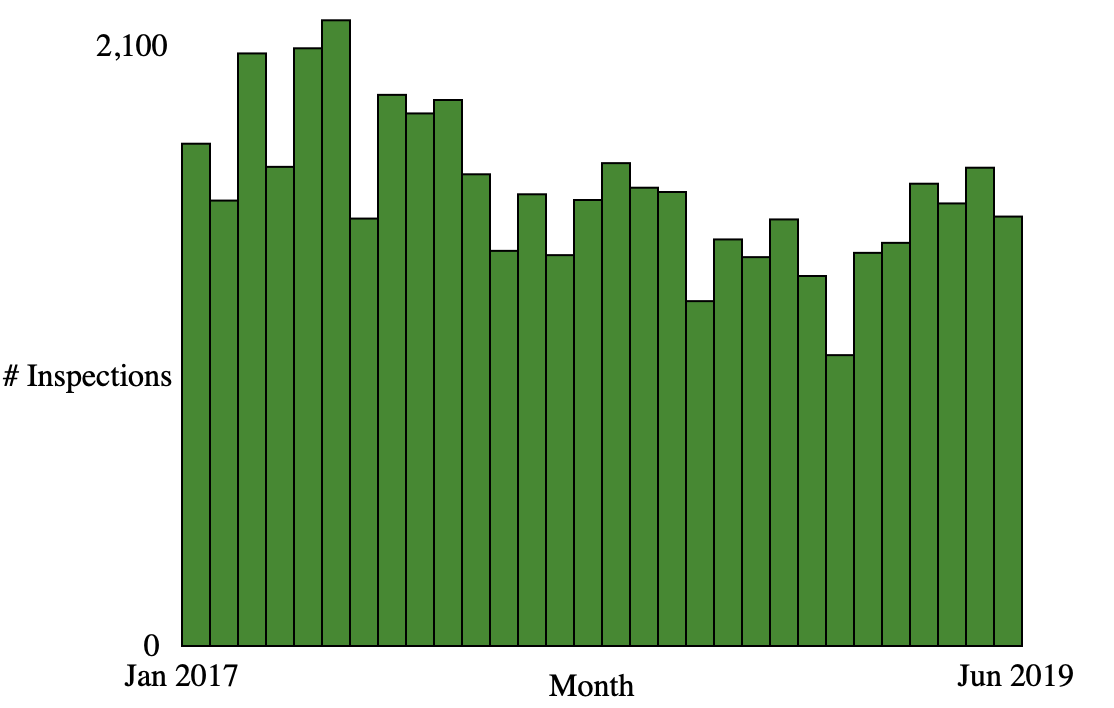
3. Vertical Bar Chart (20 pts [CS 490], 35 pts [CS 680])
a. Chart (20 pts)
Now, redo Part 2 but as a vertical bar chart, meaning that bars grow from the bottom to the top of the canvas. Again, add axes labels to indicate the starting and ending days as well as range of values. Start with an empty div, and use JavaScript to add the SVG and SVG elements.

Hints:
- In SVG, (0,0) is at the upper-left of the figure.
- Remember that the x,y coordinates of a rectangle are also the upper-left so use subtraction to determine the y-coordinate (or a transform).
b. [CS 680] Highlighting (15 pts)
Now, write a function that will highlight a specific bar by month. Specifically, write a function highlightMonth that given a month (e.g. “2019-04”) will change the appearance of that bar to stand out from the others. This should be static; you should not update the highlighted bar based on where the mouse is. Add the following HTML after the barchart2 div; you should now be able to test how well your function works.
<div id="controls">
<label for="month">Month:</label>
2017-01
<input type="range" id="month" min="0" max="29" value="0"
onchange="highlightMonth((2017 + Math.floor(this.value / 12)) + '-' + (this.value % 12 + 1).toString().padStart(2,'0'))">
2019-06
</div>Note that the code inside of the highlightMonth transforms a number from 0 to 29 into the YYYY-mm string format. If you wish to use a different input to trigger the highlighting (e.g. a text field), this is also ok.
Hints
- Update the code in part a to assign an id attribute to each bar
- Remember ids cannot start with a number!
- You can change the class attribute of an element by modifying the DOM
Extra Credit
- For CS 490 students, Part 3b is extra credit (15 pts)
- For all students, writing code to label each month is extra credit. Make sure the labels are legible. More points for doing this on the vertical bar chart (investigate ways to rotate the text…) (10-15 pts)