Assignment 4
Goals
Learn to create geospatial and treemap visualizations and apply colormaps.
Instructions
There are three parts to the assignment. You may complete the assignment in a single HTML file or use multiple files (e.g. one for CSS, one for HTML, and one for JavaScript). You should use D3 v7 and Observable Plot for this assignment as directed (Part 1 using D3, Parts 2&3 using either or both). All visualization should be done using D3 calls except where instructed otherwise. You may use other libraries, but you must credit them in the HTML file you turn in. Extensive documentation for D3 is available, and Vadim Ogievetsky’s example-based introduction that we went through in class is also a useful reference. The D3 and Observable Plot Map Examples may also help.
Due Date
The assignment is due at 11:59pm on Friday, November 8.
Submission
You should submit any files required for this assignment on Blackboard. For Observable, do
not publish your notebook; instead, (1) share it with me
(@dakoop) and (2) use the “Export -> Download Code”
option and turn in that file renamed to a4.tar.gz (or
a4.tgz) file to Blackboard. Please do both of these steps
as (1) is easier for me to grade, but (2) makes it possible to persist
the state of the submission. If you complete the assignment outside of
Observable, you may complete the assignment in a single HTML file or use
multiple files (e.g. one for HTML and one for CSS). Note that the files
should be linked to the main HTML document accordingly in a
relative manner (styles.css
not
C:\My Documents\Jane\NIU\CSCI627\assignment4\styles.css).
If you submit multiple files, you may need to zip them in order for
Blackboard to accept the submission.
Details
In this assignment, we will examine field crops data. This data comes from the USDA’s Census of Agriculture through the QuickStats service. Specifically, we are interested in statistics about the field crops each state (and region) produces. This data has been extracted and is available online. To create maps, we will use data with the outlines of each US state. This file is in a GeoJSON format that D3 and Observable Plot can more easily handle. In addition, the boundaries have been simplified. The goal of the assignment is to understand crop production across the US.
Data Links
- US State Boundaries GeoJSON: https://gist.githubusercontent.com/dakoop/0bcea9b16b8803380f12305994b62f5c/raw/e44cb6ec43626fd6a7a6d0e45ed89be3c85e5623/us-states.geojson
- Crop Data by State & Year: https://gist.githubusercontent.com/dakoop/0bcea9b16b8803380f12305994b62f5c/raw/e44cb6ec43626fd6a7a6d0e45ed89be3c85e5623/field-crops.json
- Agricultural Regions: https://gist.githubusercontent.com/dakoop/0bcea9b16b8803380f12305994b62f5c/raw/e44cb6ec43626fd6a7a6d0e45ed89be3c85e5623/ag-regions.json
- Full Gist: https://gist.github.com/dakoop/0bcea9b16b8803380f12305994b62f5c
0. Info
Like Assignment 1, make sure your assignment contains the following text:
- Your name
- Your student id
- The course title (“Data Visualization (CSCI 627/490)”), and
- The assignment title (“Assignment 4”)
If you used any additional JavaScript libraries or code references, please append a note to this section indicating their usage to the text above (e.g. “I used the Lodash library to partition an array.”) Include links to the projects used. You do not need to adhere to any particular style for this text, but I would suggest using headings to separate the sections of the assignment.
1. State Map (25 pts)
Use D3 for this part of the assignment.
1a. Base Map (15 pts)
Create a map that shows the state boundaries using the Albers USA Projection. You will only need the us-states GeoJSON data for this subpart.
For the map, you will want to use each state as a separate feature.
You can access mapData.features to obtain this array. Each
feature has a number of properties that can be useful for the next
steps. If you wish, you could implement a tooltip using the
Name attribute to show a state’s name (for a data item
d, this is stored in d.properties.name). You
can load the mapData via d3.json.

Hints
- Each state is a feature so if
mapDatais the variable loaded byd3.json,mapData.featuresis a list of all of the states. d3.geoPathcan have an associated projection is used to translate GeoJSON features into paths on screen.
1b. Agricultural Regions (10 pts)
Create a second US Map that colors the states based on the
agricultural region they belong to. The regions are defined by the
ag-regions.json file. However, these regions are defined so
that the regions are the keys and the list of states in the region are
the values. In order to color the states, we want to look up the region
given the state. It is probably worth creating a new lookup from the
original data in the form of a Map
or an Object that looks something like
{"Illinois": "Heartland", "Michigan": "Great Lakes", ...}
Pick an appropriate colormap for this data, and note that there are 12
regions. A list of color schemes is here.
Hints
- To invert the mapping, consider using
Object.entriesand then inverting the entries Array.flat()may help building the lookup.- 12 colors can be problematic. Why does this not cause problems for this type of map?
2. Crop Production by State (45 pts)
You may use either D3 or Observable Plot (or both) for this part of the assignment. You will create three visualizations with different colormaps.
a. 2023 Wheat Production by State (15 pts)
Using the crop production data in concert with the GeoJSON data, create a new choropleth map that shows the wheat production by state. The colormap should accurately convey the amount for each state. Create a legend so a viewer can understand the values.
Each entry in the crop data has the following fields:
['Year', 'State', 'CornAcresPlanted', 'CornAcresHarvested', 'CornProduction', 'CornYield', 'SoybeansAcresHarvested', 'SoybeansAcresPlanted', 'SoybeansProduction', 'SoybeansYield', 'WheatAcresHarvested', 'WheatAcresPlanted', 'WheatProduction', 'WheatYield', 'BarleyAcresHarvested', 'BarleyAcresPlanted', 'BarleyProduction', 'BarleyYield', 'OatsAcresHarvested', 'OatsAcresPlanted', 'OatsProduction', 'OatsYield'].
For this map, we will use the WheatProduction field which
specifies the number of bushels produced. For this part, you will need
to extract the 2023 data only, and as with Part 1, I would suggest
writing code to transform the corn production data into a Map
of the form
{"Illinois": 67860000, "Indiana": 30820000, ...}.
You will need to match the data in the GeoJSON file with the data in
the crop production JSON file. Given a GeoJSON feature d,
the state name (name) is accessed from the
properties object as d.properties.name. Make
sure to add a legend.
b. 2023 Wheat Yield by State (15 pts)
Create a second choropleth visualization, but this time, show the
yield for wheat in 2023. This was calculated as the
number of bushels per acre and stored in the WheatYield
field. This provides a picture of which states’ wheat platings were most
productive. Remember to include a legend.
c. 2022-2023 Yield Difference
Create a third choropleth visualization, but this time, show the difference in the wheat yield between 2022 and 2023. You still should be able to compute this directly, given the a map from the state to the data for that county. You will need to use a different colormap than in part a. Again, add a legend.
Hints
- Some counties do not have values for the given data. How should you
represent them? Think about the colormap you are using. In Plot,
consider the
unknownoption. In D3, check if the value is null before passing it to the scale. - The Map constructor can be created from an iterable of key-value pairs.
- Use Map.get to access a map’s value by key passing the key.
- Color scales for Observable Plot are documented here
- In D3,
d3.scaleSequentialcan help with colormapping. Remember to check the type of the values you are displaying to determine a correct colormap. - To create a good colormap, think about what the domain of the values is.
- To create a nice legend in Observable Plot, use the legend option associated with color. Make sure to label the legend appropriately.
- To create a nice legend in D3, consider using (with proper attribution) M. Bostock’s color ramp approach.
3. [CS 627 Only] Treemap (40 points)
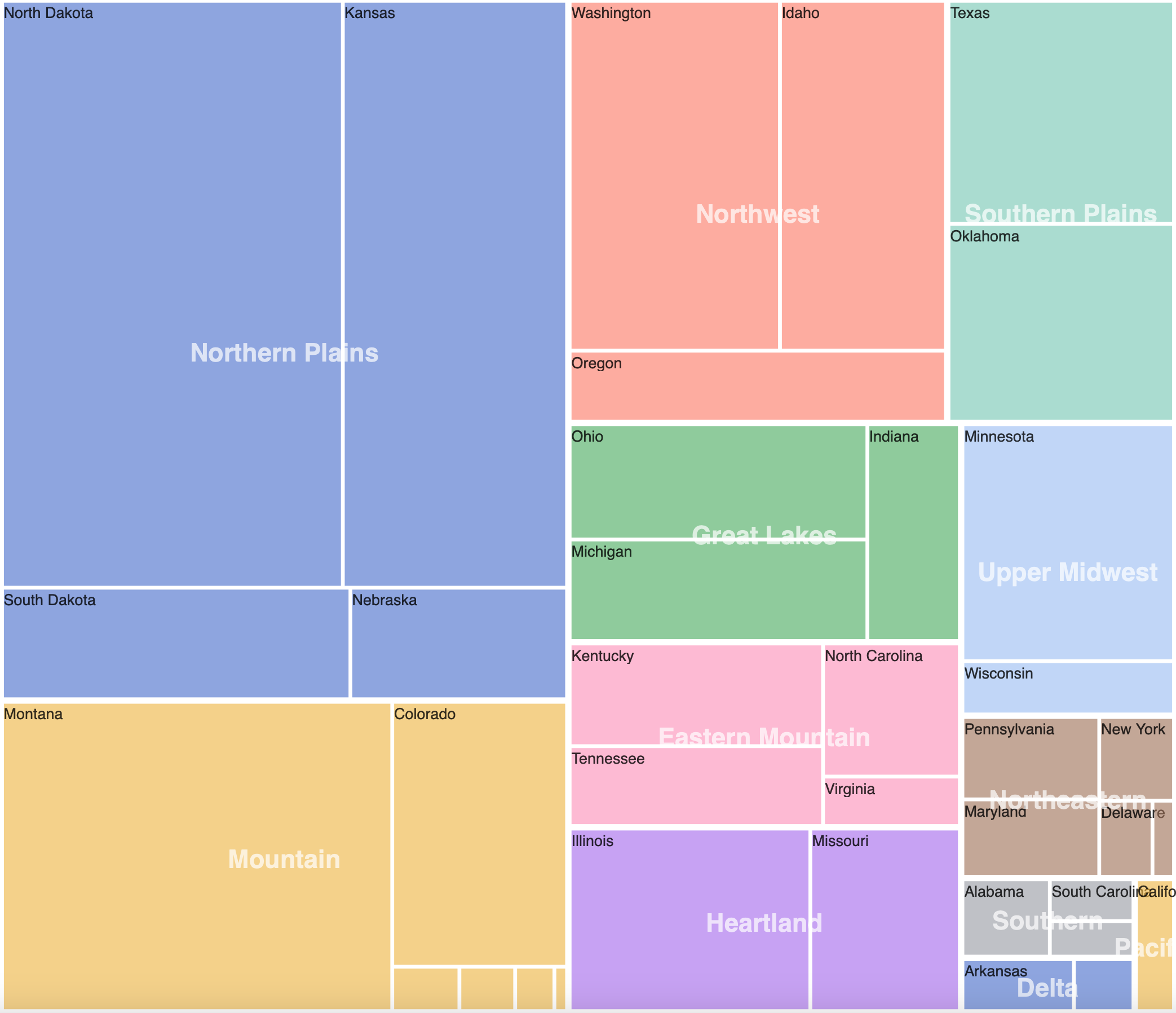
Now, we wish to better understand crop production by state and agricultural region. To do so, we can create a treemap using the values for a particular crop (e.g. corn) and the hierarchy ag region -> state. To help users understand the data, we will label the agricultural regions and states, but we can do this selectively so states with little production are not labeled. You may use D3 or Observable Plot or both for this part. D3 contains the functions to create the hierarchy and treemap.
To create the hierarchy, we can first group the data by ag region and
state using d3.group. Then, we can pass this result to d3.hierarchy
to build the tree. Note that maps can be passed directly without
transformation. Make sure to specify which attribute to sum and how to
sort. We can now pass this hierarchy to the d3.treemap layout
function to calculate the rectangles. Use the squarify layout (this is
the default).
From the treemap t, you can extract all leaves via
t.leaves() to draw the visualization. Use the
x0, x1, y0, y1 coordinates to draw each leaf rectangle. The
color should reflect the ag region. Add a tooltip that shows the ag
region, state, and value, when a county is highlighted. Display a
treemap for the 2023 Wheat Production.
Hints
- After creating the hierarchy, you can get a node’s parent via the
.parentproperty. All leaves will be at the same depth so you can extract all nodes for districts via the correct mapping of leaves to parents (or grandparents). - A
Setwill eliminate duplicated nodes (e.g. from districts) - Make sure your
selectAllstatements do not select already created objects! For example, callingsvg.selectAll(text)twice on the same svg will bind the already created rectangles on the second call. You can attach a class name (text.district) to the object type to avoid this. - Data for a property
fooof a leafdin stored ind.data.foo, but extracting a district/county label is atd.data[0]. - Labels can be centered at a particular point by using the
text-anchor: middlestyle property.

Extra Credit
For extra credit, CS 490 students may complete Part 3. In addition, all students may implement a way for users to interactively update which year (or year range) is shown (year for Parts 2 a&b and Part 3, range for Part 2c).