Assignment 2
Goals
Get started (or continue) with dynamic web content creation. This assignment will introduce (or reintroduce) you to JavaScript and how it can be used to manipulate HTML and SVG content.
Instructions
There are three parts for this assignment. You may complete the assignment in a single HTML file or use multiple files (e.g. one for CSS, one for HTML, and one for JavaScript). You may not use D3 or any other external libraries for any of this assignment except for loading data. The Mozilla Developer Network documentation serves as a great reference for the technologies involved in this assignment. In addition, Scott Murray’s Interactive Data Visualization for the Web is a useful reference (see Chapter 3).
Due Date
The assignment is due at 11:59pm on Monday, September 19.
Submission
You should submit any files required for this assignment on Blackboard. You may complete the
assignment in a single HTML file or use multiple files (e.g. one for
HTML and one for CSS). Note that the files should be linked to the main
HTML document accordingly in a relative manner
(style.css not
C:\My Documents\Jane\NIU\CSCI627\assignment1\styles.css).
If you submit multiple files, you may need to zip them in order for
Blackboard to accept the submission. If you use Observable, submit the
.tar.gz or .tgz file that is generated from
the export menu and rename it to a2.tar.gz or
a2.tgz. If you create your own files, please make sure the
filename of the main HTML document is a2.html.
Details
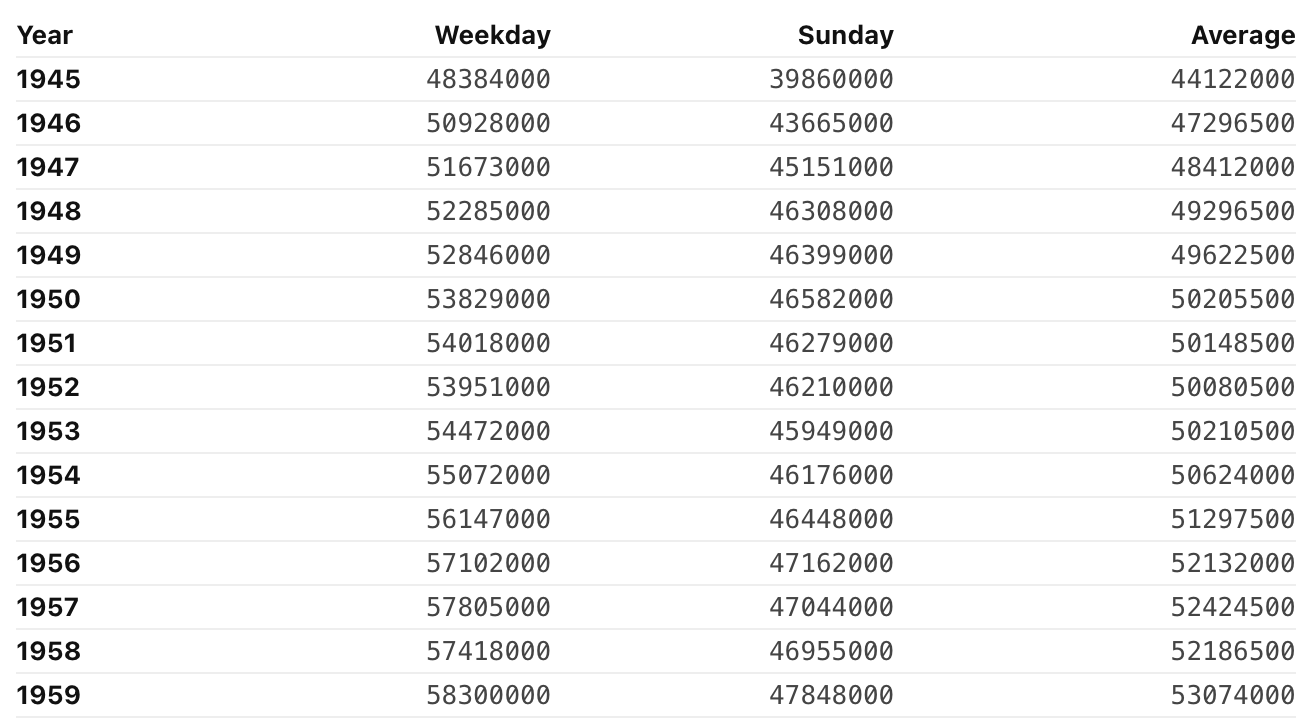
This assignment deals with data about the newspaper circulation according to data collected by the Pew Research Center. Pew has a Newspapers Fact Sheet that shows a line graph visualization as well as the raw data it has collected. We wish to examine the circulation by year from 1945 through 2020. I have downloaded it and reformatted it in the CSV format here. You will create three visualizations from this data: a table, a horizontal bar chart, and a vertical bar chart. Note that only CSCI 627 students need to complete Part 3b, but CS 490 students may complete it for extra credit.
0. Info
Like Assignment 1, start by creating an HTML web page with the title “Assignment 2”. It should contain the following text:
- Your name
- Your student id
- The course title (“Data Visualization (CSCI 627/490)”), and
- The assignment title (“Assignment 2”)
1. Table (25 pts)
You should load the data via a d3.csv call using the
full url: https://gist.githubusercontent.com/dakoop/9e67814b6073ebbf6e7f55e31b5781ce/raw/5dad34b939d0d0789570064a75b145cc255f2811/newspaper-circulation.csv.
Outside of Observable, this requires including the d3-fetch
library. In Observable, File
Attachments could also be used, but make sure you do not
edit the contents of the file before uploading it; if you edit
the file instead of using JavaScript to process it, points will be
deducted. Once you load the file, you should see an array of objects,
one for each year. In Observable, you can view the output of your code,
but if you’re in another environment, consider using the
console.log function to print your updated data to the
Console (a tab in Developer Tools panel of your browser). The data for
2020 looks like:
{Year: "2020", Weekday: "24299333", Sunday: "25785036"}Note that the data contains an entry for 1940 and that the entry for
2010 is unspecified (--). We will be processing this data
to first exclude unwanted data, convert the strings to numbers, compute
the average of Weekday and Sunday circulation, and then render a table
of these three values.
a. Data Processing (JavaScript) (10 pts)
In this section, do not use loops. Use Array
functions map, filter, reduce,
and/or forEach. The first task is to create a new array
that does not include the entires for 1940 and 2010 (for 2010, better if
you check for invalid (--) entries). Then, convert all
values to numbers. JavaScript has a parseInt method that
will parse a string into an integer that will work well here. Next,
compute a new property that stores the Average for Weekday
and Sunday. Store the result in a new array. In this new array, the data
for 2020 should look like
{Year: 2020, Weekday: 24299333, Sunday: 25785036, Average: 25042184.5}(note the absence of quotes indicating that these are numbers instead
of strings now). The full output is availabe here. If you didn’t convert correctly, the
+ operator will do concatentation.
Hints:
- Outside of Observable, make sure your JavaScript occurs after the HTML elements are defined. HTML is processed sequentially. You may also use an onload function.
- When creating a new object, remember that you can put variables
inside of curly braces
(e.g.
{"key1": var1, "key2": var2}) - Methods like Object.entries and Object.fromEntries may be useful in iterating through object properies.
b. Table (JavaScript + HTML) (15 pts)
Once you have verified that your function works correctly, display
the results in text on your web page. If you were not
able to get part a to work correctly, you may store the output here in a JavaScript variable. To create the
table, you will need to dynamically create HTML elements in your web
page. You may either create a <div> element for the
table and add the necessary elements to it using JavaScript, or use
templating to dyanmically create the rows. I recommend using Observable
, but you may also use innerHTML
and template
literals. Your table should have four columns: one for the year, one
for Weekday circulation, one for the Sunday circulation, and one for the
Average circulation. Add headers to the top of the
table to indicate what is shown in each column.
Hints:
- When not using templates, JavaScript’s
document.getElementByIdordocument.querySelectorfunction to get a reference to the parentdivelement. - You will probably want to create mutliple elements for each year, one for the year and one for each value shown.

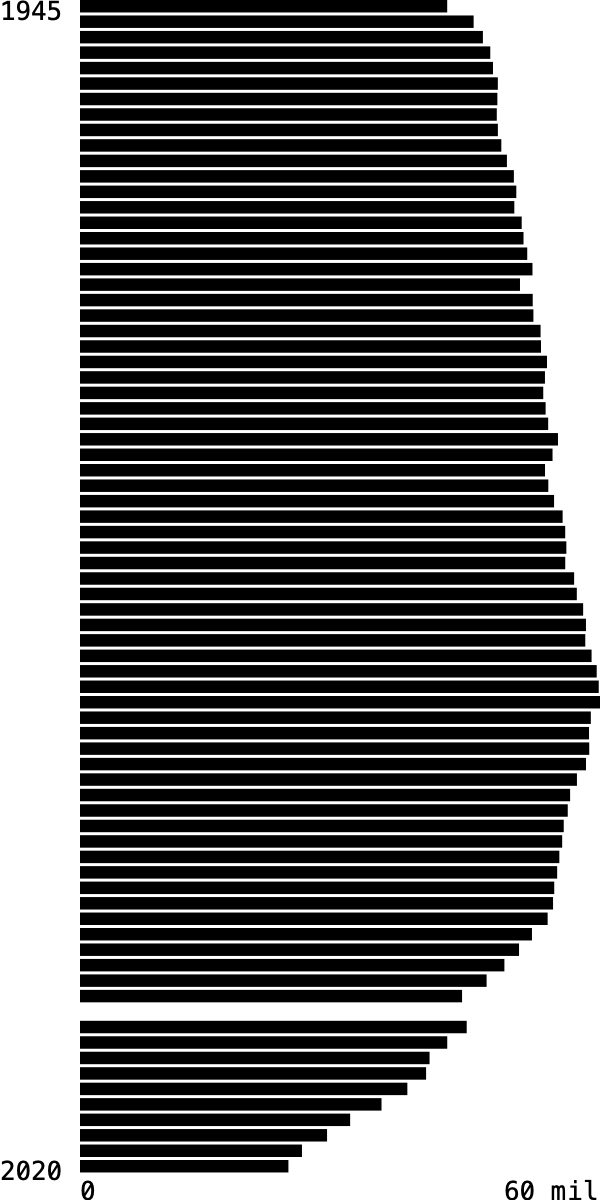
2. Horizontal Bar Chart (25 pts)
Now, let’s create a more visual representation of this data using a bar chart that shows the averages by year using the same data as in Part 1a. The bar chart should be horizontal, meaning that bars grow from the left to the right side of the canvas. Add axes labels to indicate the starting and ending year as well as range of values. For this assignment, the labels do not need to be precise.
Create an svg element with width 300px and height 600px.
Then, add svg elements using JavaScript to create the bars and labels.
The visualization must accurately represent the data, but you should
experiment with the design of the chart (thickness of lines, number of
labels, spacing, axes scales, colors) to find a visualization that
communicates the data well. Here, templating should again work well, but
you may also use the addEltToSvg helper method we saw in
class:
function addEltToSvg(name, attrs, appendTo)
{
var element = document.createElementNS("http://www.w3.org/2000/svg", name);
if (attrs === undefined) attrs = {};
for (var key in attrs) {
element.setAttributeNS(null, key, attrs[key]);
}
if (appendTo) {
appendTo.appendChild(element);
}
return element;
}Hints:
- In SVG, (0,0) is at the upper-left of the figure.
- Leave some space for labels!
- It will be easiest to use SVG text elements to add labels. Text elements require a child text node with the text to be displayed.
- Try to use a functional method instead of loops here.

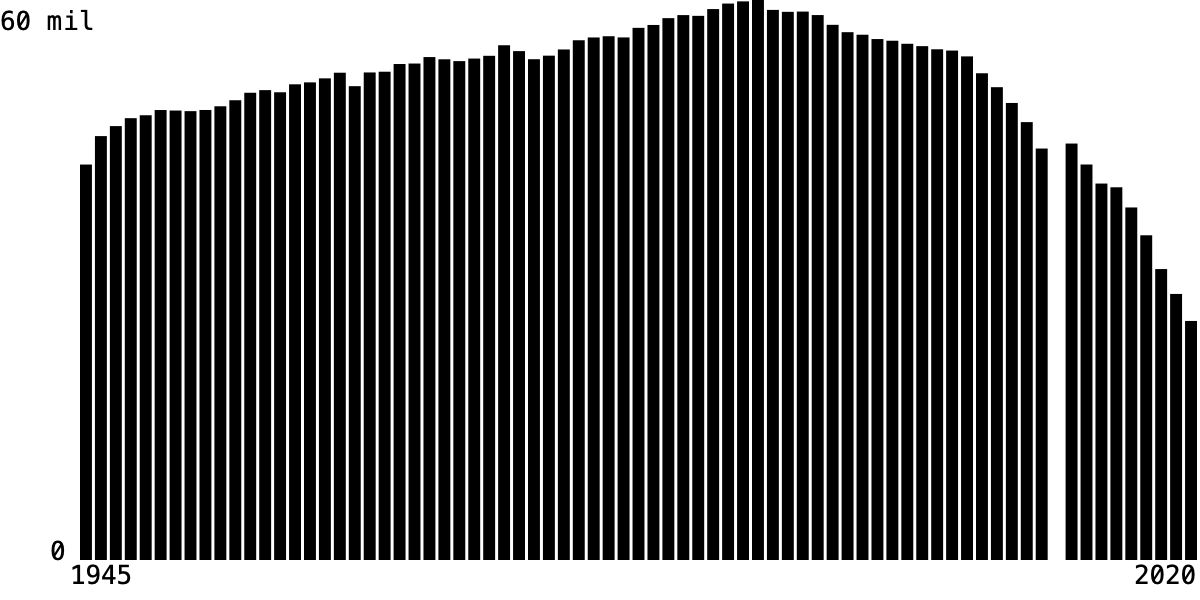
3. Vertical Bar Chart (20 pts [CS 490], 35 pts [CS 627])
a. Chart (20 pts)
Now, redo Part 2 but as a vertical bar chart, meaning that bars grow from the bottom to the top of the canvas. Again, add axes labels to indicate the starting and ending years as well as range of values. Again, use JavaScript or templates to add the SVG elements. Here, the SVG is 600x300 pixels.

Hints:
- In SVG, (0,0) is at the upper-left of the figure.
- Remember that the x,y coordinates of a rectangle are also the upper-left so use subtraction to determine the y-coordinate (or a transform).
b. [CS 627] Interaction (15 pts)
Now, update your code for the vertical barchart so that a user can
highlight a group of bars by decade. Specifically, given a decade
(e.g. 1980), change the appearance of all of those
decade’s bars (e.g. 1980 through 1989) to stand out from the others.
This should be static; you should not update the
highlighted bar based on where the mouse is. In either case, use the
class attribute to specify the style of the highlighted
bars and write the corresponding CSS to specify the change to the style.
If using Observable, you can use an input to set a
variable that you can use reactively in your template.
viewof decade = html`<input type="range" id="decade" min="1940" max="2020" value="1940" step="10"></input>`;Now, other cells can reference the variable decade and
any time the slider moves, those cells will reactively execute.
The other approach is to add the following HTML after your vertical barchart:
<div id="controls">
<label for="decade">Decade:</label>
1940
<input type="range" id="decade" min="1940" max="2020" value="1940" step="10"></input>
2020
</div>and JavaScript code:
document.getElementById('decade').onchange=(function() { highlightDecade(this.value); });and finally, define a function highlightDecade that will
highlight the specified decades. (You could also put this directly in
the onchange function if you wish.) In addition, if you
wish to use a different input to trigger the highlighting (e.g. a text
field), this is also ok. However, you may not simply
have the user define the variable (decade = 1950); it must
use an <input> element as we are trying to improve
user interaction.
Hints
- When using templates, the ternary operator can be useful in defining the class attribute. Think about how you test whether a year is in the selected decade.
- If using the other approach, consider updating the code in part a to
assign an id attribute to each bar. Remember ids cannot should not start
with a number! Remember you can change the class attribute of an element
by modifying the DOM via
setAttributecalls.
Extra Credit
- For CS 490 students, Part 3b is extra credit (15 pts)
- For all students, writing code to label each decade is extra credit. Make sure the labels are legible. More points for doing this on the vertical bar chart (5-10 pts)