Assignment 3
Goals
Use different visualization tools, including Tableau, Observable Plot, and Data-Driven Documents (D3), to create a stacked bar chart.
Instructions
You will need to complete this assignment in multiple parts. All the results can be inserted into a single Observable Notebook, but you may submit a web page containing the results as well. You must use Tableau Public (or the Desktop version), Observable Plot, and D3 for this assignment. All D3 visualization should be done using the 7.x version. You may use other libraries (e.g. lodash) as long as they are not used to construct or modify SVGs, but you must credit them in the HTML file you turn in. Tableau offers video tutorials, and Observable Plot has documentation and examples For D3, there is extensive documentation available as well as examples, and Vadim Ogievetsky’s example-based introduction and the bar chart examples that we went through in class are also useful references.
Due Date
The assignment is due at 11:59pm on Tuesday, February 25.
Submission
You should submit any files required for this assignment on Blackboard. For Observable, do
not publish your notebook; instead, (1) share it with me
(@dakoop, view only) and (2) use the “Export -> Download
Code” option and turn in that file renamed to a3.tar.gz (or
a3.tgz) file to Blackboard. Please do both of these steps
as (1) is easier for me to grade, but (2) makes it possible to persist
the state of the submission. If you complete the assignment outside of
Observable, you may complete the assignment in a single HTML file or use
multiple files (e.g. one for HTML and one for CSS). Note that the files
should be linked to the main HTML document accordingly in a
relative manner (style.css
not
C:\My Documents\Jane\NIU\CSCI627\assignment3\styles.css).
If you submit multiple files, you may need to zip them in order for
Blackboard to accept the submission. The filename of the main HTML
document should be a3.html.
Details
For this assignment, we will again use the Chicago
Food Inspection Data. The data has been preprocessed and organized
into a CSV
file where each record has an Inspection Date property
storing the month and four other properties that count the number of
attempted inspections according to their result. The data is available
here:
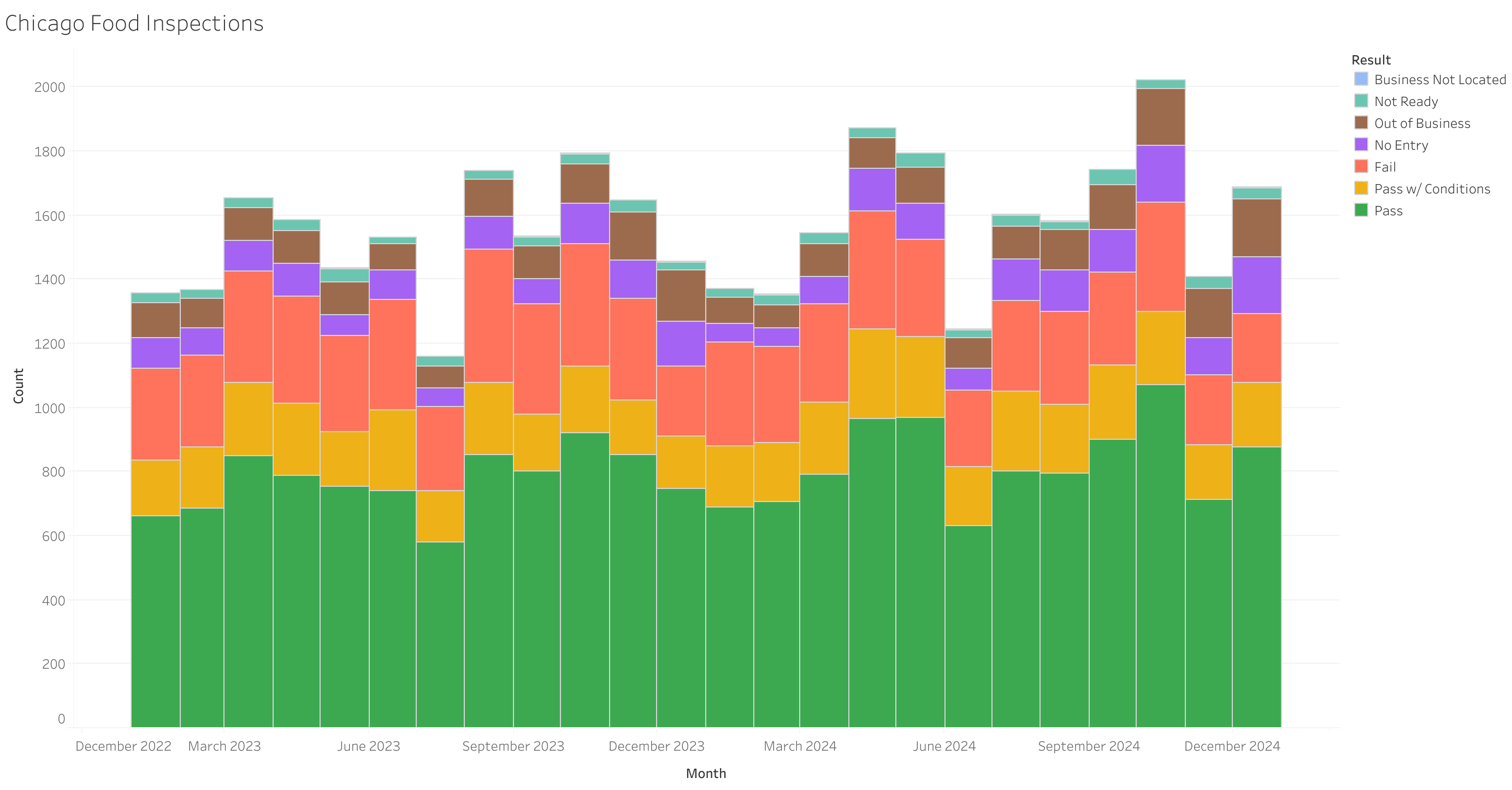
We will be using Tableau, Observable Plot, and D3 to create a vertically stacked bar chart. The visualizations should show each month along the x-axis and a bar showing the total number of attempted inspections each day. That bar should be split into subunits for each inspection result, where each range receives its own color. For each visualization, add a legend describing which colors map to which result.
As with Assignment 1, make sure the beginning of your main web page (or notebook) contains the following text:
- Your name
- Your student id
- The course title (“Data Visualization (CS 627/490)”), and
- The assignment title (“Assignment 3”)
If you used any additional JavaScript libraries, please append a note indicating their usage to the text above (e.g. “I used the jQuery library to write callback functions.”) Include links to the libraries used. You do not need to adhere to any particular style for this text, but I would suggest using headings to separate the sections of the assignment.
1. Tableau (25 points)
Either use Tableau
Public or download Tableau
Desktop and register here
to receive a free academic license (You may work before
your license arrives using a 14-day trial). Load the CSV file and create
a stacked bar chart. Remember that Business Not Located has
“NA” values so you will need to convert that column’s type. In addition,
creating a new column with the date (including month and year) will be
helpful. If you are using Tableau Public, make sure the publish your
visualization (required to save it), and put a link and image in your
notebook/web page. To download an image, click the download button( ) on the current sheet. You can include the
image in a notebook by uploading it as a FileAttachment to Observable,
or you can add it to a web page using the standard
) on the current sheet. You can include the
image in a notebook by uploading it as a FileAttachment to Observable,
or you can add it to a web page using the standard img tag.
If you are using Tableau Desktop and wish to turn in the workbook (.twb
file), you may also do that, but put an image in your notebook/web page
and a note about the twb file.

Hints
- There is documentation on creating a stacked bar chart available.
- Create a new date column using the
MAKEDATEcalculation. - You can switch the type of “Business Not Located” to a whole number
- The special “Measure Names” dimension can be used to specify the different measures (inspection results).
- Remember that
Totalsums all of the inspection results. - Think about which colors to use. We will discuss this design choice more later in the course.
- You can reorder the bars. Decide on a reasonable order.
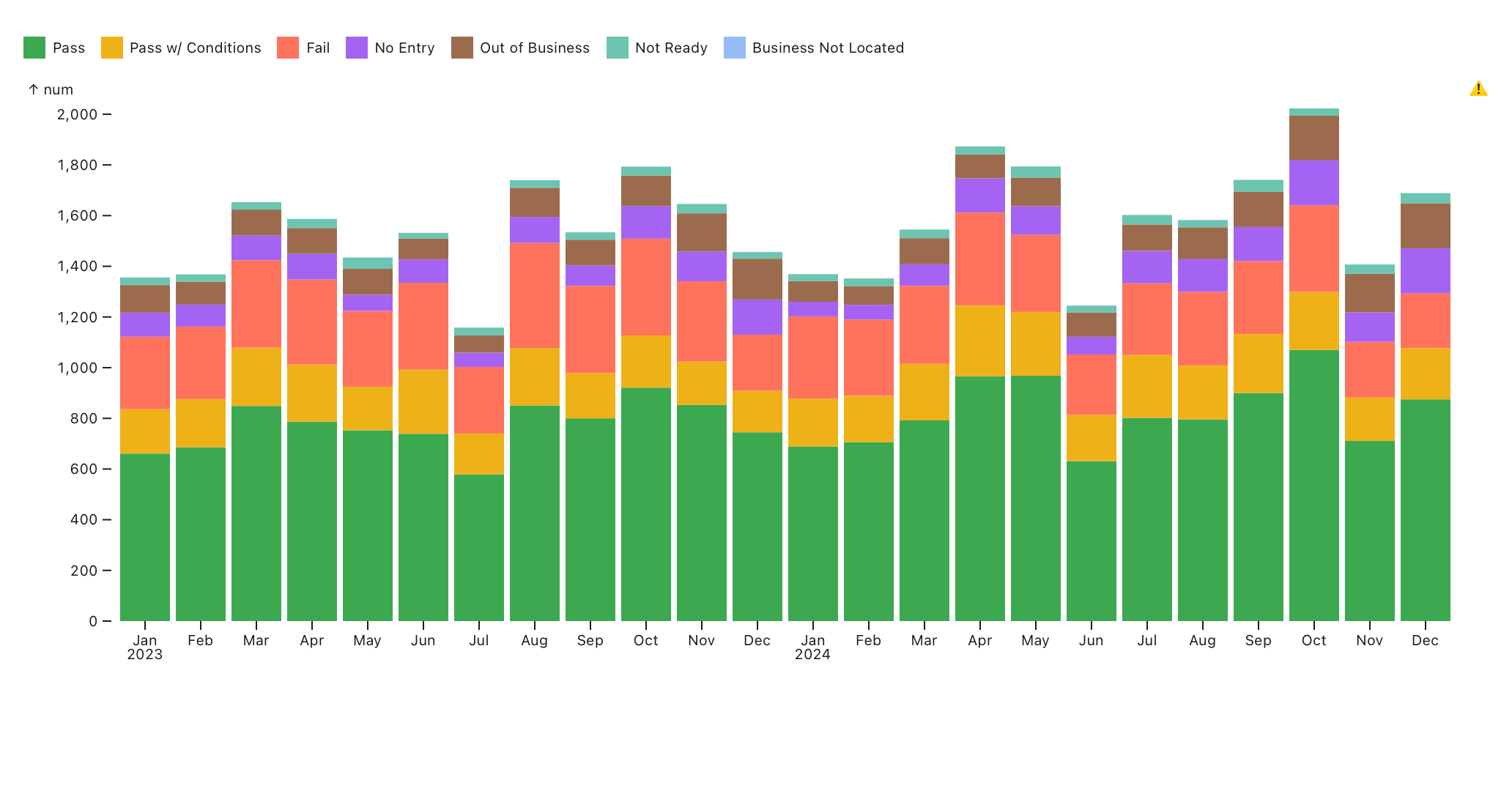
2. Observable Plot (30 points)
Observable notebooks automatically import the d3 and Plot libraries
so you can use them directly. However, if you are using another tool for
this assignment, make sure to include these two libraries. See the documentation
about how to include them, specifically about how to use them in vanilla
HTML or as a UMD bundle. To load the data, use d3.csv
which can load the data from the URL above. Note that converting the
data types after reading the csv or using D3’s autoType
functionality when loading will help avoid parseInt calls
later on. However, remember that Business Not Located has
those pesky “NA” values so you will need to deal with that column
separately. In addition, create a Date
object from the year and month columns. Read
the documentation
carefully to see what the second argument should be. Your data should
have items that look like
{year: 2023, month: 12, Business Not Located: 1, Pass: 745, No Entry: 139, Fail: 221, Not Ready: 26, Pass w/ Conditions: 164, Out of Business: 161, Total: 1457, date: 2023-12-01T06:00Z}Make sure to store this version of the data in a variable as you will need it for Part 3.
Plot works best with tidy data. Thus, instead of a single item like the one above, we instead want seven items like
{date: 2023-12-01T06:00Z, Result: "Pass", Count: 745}
{date: 2023-12-01T06:00Z, Result: "Fail", Count: 221}
...To transform into this format, define the seven result attributes in
an array, and then use a flatMap.
Note that Total, year and month
are not included. Now, you should be able to create the stacked bar
chart. You do not need to match the colors in the example solution, but
you should make sure that your colors are in the same order for each
month. Check the margins and make sure you have a legend.

Hints
- Investigate the
sortoption to order the individual bars in a stack, or consider sorting the data items first. - You can examine the options for the x-axis, including formatting and rotating the tick labels
- Look at the layout options for margins
- There are also many options for the legend
3. D3 (30/45 points)
In this part of the assignment, use D3 to create the same (stacked) bar chart. CS 490 students need only create a bar chart showing the totals per month with appropriate axes and labels, but CS 627 students should create the stacked version with a legend. Note that for this part of the assignment, we want to use the non-tidy data from Part 2 with items that have all the results available.
For CS 627 students, it may be easier to first create a non-stacked
bar chart (use the provided method above), and then try the stacked
version. The axes and labels should be similar to Part 2. The stacked
version should have a legend that indicates the relationship between the
bar components and the colors. This legend can be created using the
Swatches code in this notebook. In
Observable, you can do
import {Swatches} from "@d3/color-legend"in one cell and then pass your color scale (color) to
Swatches, appending to another d3 selection divElt as
follows:
const swatches = Swatches(color);
divElt.append(() => swatches)Note that you’ll want to create a div that holds the SVG and the swatches if you take this approach.
Hints
d3.scaleBandis useful for bar charts- D3 has routines (e.g.
d3.axisLeft) to build an axis given a scale - A group element with a transform can help shift the entire visualization so that labels or axes have space
- To obtain the maximum monthly total, you can use
d3.maxwith a proper accessor d3.stackmay be useful here. Check how thekeysfunction works with the stack.- If you use
d3.stack, you will need nested selections (note that these groups may be different than you expect)
Extra Credit
- CS 490 students may complete the stacked version in D3 for extra credit.
- Create a stacked bar chart of the data using Vega-Lite. You can include this in an Observable Notebook or a webpage using the Vega-Lite API.
- Create a stacked bar chart of the data using matplotlib. Turn in the python code and the generated image as a separate file.