Assignment 1
Goals
Get started (or continue) with Web languages. This assignment will introduce (or reintroduce) you to HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and Scalable Vector Graphics (SVG).
Instructions
There are three parts for this assignment. You may complete the assignment in a single HTML file or use multiple files (e.g. one for CSS and one for HTML). You may not use D3 or any other external libraries for any of this assignment. The Mozilla Developer Network documentation serves as a great reference for the technologies involved in this assignment. In addition, Scott Murray’s Interactive Data Visualization for the Web is a useful reference (see Chapter 3).
Due Date
The assignment is due at 11:59pm on Friday, September 4.
Submission
You should submit any files required for this assignment on Blackboard. You may complete the assignment in a single HTML file or use multiple files (e.g. one for HTML and one for CSS). Note that the files should be linked to the main HTML document accordingly in a relative manner (style.css not C:\My Documents\Jane\NIU\CSCI627\assignment1\styles.css). If you submit multiple files, you may need to zip them in order for Blackboard to accept the submission. The filename of the main HTML document should be a1.html.
Details
1. Info (HTML & CSS) (15 pts)
Create an HTML web page with the title “Assignment 1”. It should contain the following items:
- Your name
- Your student id
- The course title (“Data Visualization (CSCI 627/490)”), and
- The assignment title (“Assignment 1”)
Use the following html to structure this information:
<div id="info">
<div class="left">
<!-- Your Name & Id -->
</div>
<div class="right">
<!-- Class Title & Assignment -->
</div>
</div>All of the lines you add should be heading elements. The first line (your name) should be larger than the others. Do not add anything except the header tags (with id and class attributes only) and the text in HTML. Two lines should be added the <!-- Your Info --> section and two lines to the <!-- Class Info --> section.
Style the text using CSS so that your name and student id are displayed in the same color (not black or white), and the course title and assignment title are italicized but not bold. Your name and student id should be on the left side of the page while the course title and assignment title should be on the right side of the page and the text aligned to the right. Add a rectangle (or rounded rectangle) around your name and student id. You must do this using CSS; do not use any HTML attributes except id and class!
Hints
- Think about using either a
classattribute or cascading to reduce the number of rules - Consider using the Flexible Box Layout to achieve left- and right- alignment.
- The
borderandpaddingproperties will be useful for outlining a region. - Header items will be bold by default so you will need to override this (see
font-weight).

2. Camera (SVG & CSS) (20 pts)
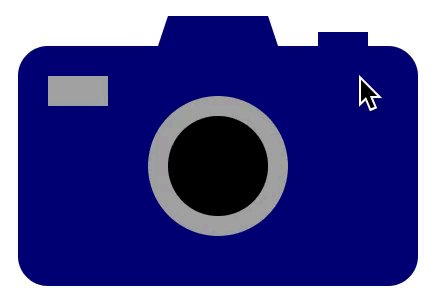
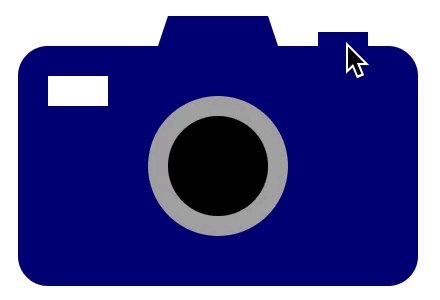
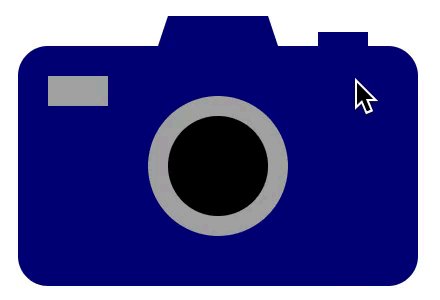
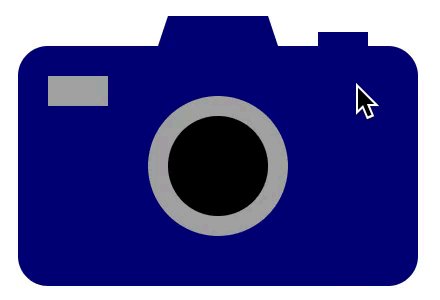
In the same web page, create an SVG graphic that displays a camera using SVG. Your graphic should have the body of the camera with rounded corners, a viewfinder area on top shaped as a trapezoid with sloped sides, a circle for the lens, a focus ring around the lens, a rectangular flash in one of the upper corners, and a button atop the body. The flash and focus ring must be colored differently than the rest of the camera body. Finally, write CSS so that when the mouse is hovering over the button, the flash changes to a bright color. Other than that, you may choose to customize your camera as you see fit.
You may only use SVG lines, polylines, rectangles, circles, polygons, or paths. You should draw all content in a single svg element. For example,

Hints
- Remember that SVG coordinates start from the top-left part of the element.
- The order of the SVG elements determines how they appear.
- You can style SVG elements with CSS in a similar manner to HTML elements.
- Investigate the SVG fill and stroke attributes to style the camera elements.
- Examine the documentation to determine how to round the corners of a rectangle.
- You may choose to use the stroke properties to draw the lens and focus ring at the same time.
- The
:hoverpsuedo-class will be useful for detecting when the mouse is over the button. Then, use the sibling combinator (~) to target the flash rectangle.